I have always had a common challenge: finding the perfect balance between product features and design.
In the past, I have struggled between feature-rich complexity and oversimplified design. That’s when the Goldilocks tale flashed in my head.
What is the Goldilocks Principle?
The Goldilocks Principle comes from a fairy tale. In the tale, Goldilocks tries porridge and beds until she finds the ‘just right’ one.

Think of it as preparing a special meal – too many spices can ruin the dish, and too few can make it bland. The key is in the right mix.
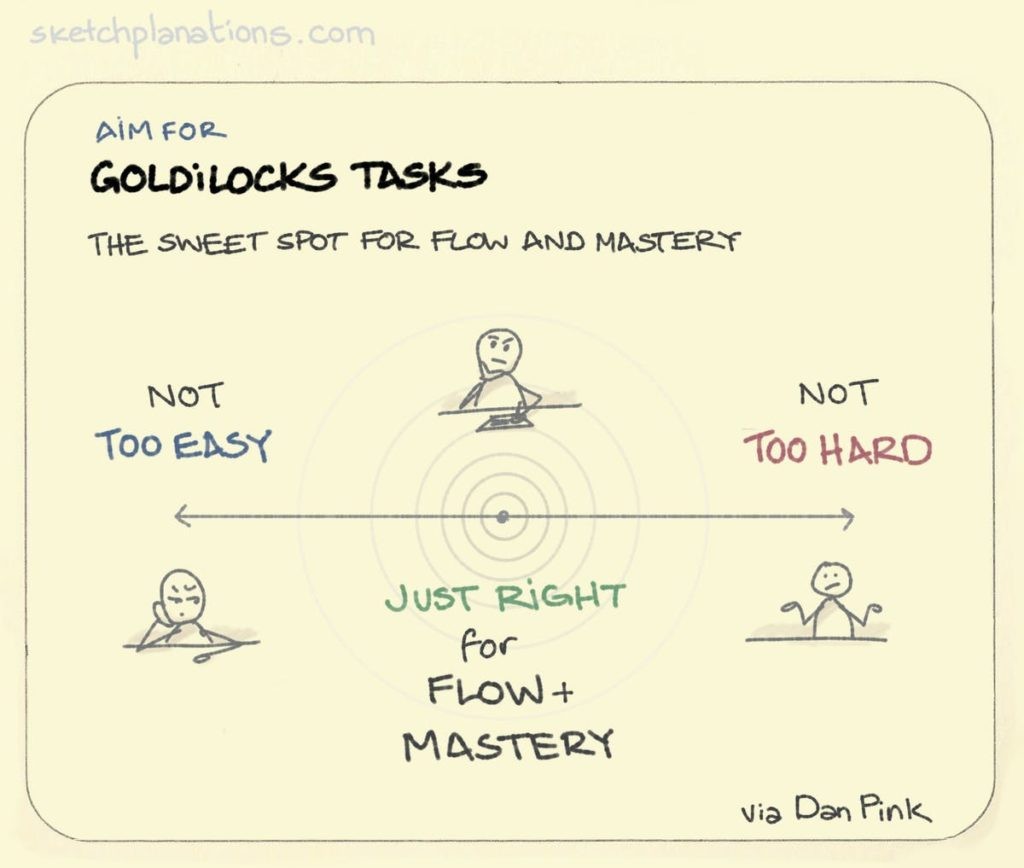
In product design, it means creating products that are not too simple, not too complex, but just right.
Why is it Important?
Users want products that are easy to use but also meet all their needs. Finding this balance is essential for a product’s success.
This principle is not just a story. It is used in science and economics, too. It is about finding a middle ground in different situations.

Challenges in Finding Balance:
It is not easy. What is ‘just right’ for one person might not be for another. Designers need to know their users well.
Lessons for Designers:
- Know your user.
- Test and get feedback.
- Keep improving.
- Amazon India Case Study
Amazon India entered the market in 2013. The Indian market has vast cultural and consumer diversity. The early challenges were local shopping habits, payment preferences, and logistical complexities.

Amazon was able to maintain a balance with its design and features.
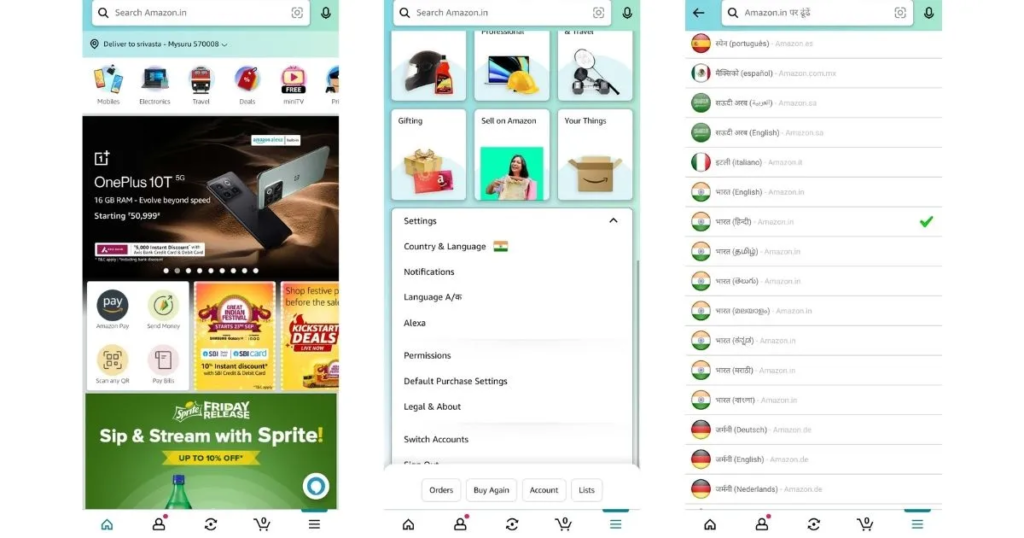
- Localized User Interface: Initially, Amazon India’s interface was similar to its global equivalent. They incorporated regional languages and a more intuitive navigation for first-time online shoppers. That made it appealing to the shoppers.
- Simplified Payment Options: Indians prefer cash transactions. Amazon introduced Cash on Delivery (COD). That was a massive shift from its standard online payment model.
- Customized Product Range: Amazon India expanded its product range, including regional and local brands. This was driven by understanding Indian consumers’ needs.
- Customer Reviews and Ratings: These helped Amazon India fine-tune its product offerings and user experience.
- Frequent Surveys and Market Research: This informed decisions like introducing Amazon Prime in India. It tailored the offerings to Indian users with regional content.
Results and Impact
Increased User Base: Amazon India saw a surge in new users, especially from tier 2 and tier 3 cities.
Market Leadership: Amazon became one of the leading e-commerce platforms in India.
Lessons Reiterated
- Understand the local needs
- Feedback-Driven Design
- Iterate & Balance Features
This case study demonstrates the power of striking the right balance between global standards and local adaptations. A strategy crucial for success in diverse markets like India.
Your Thoughts?
How do you apply this principle in your work? Do share your stories.
#Product #ProductDesign #ProductManagement